
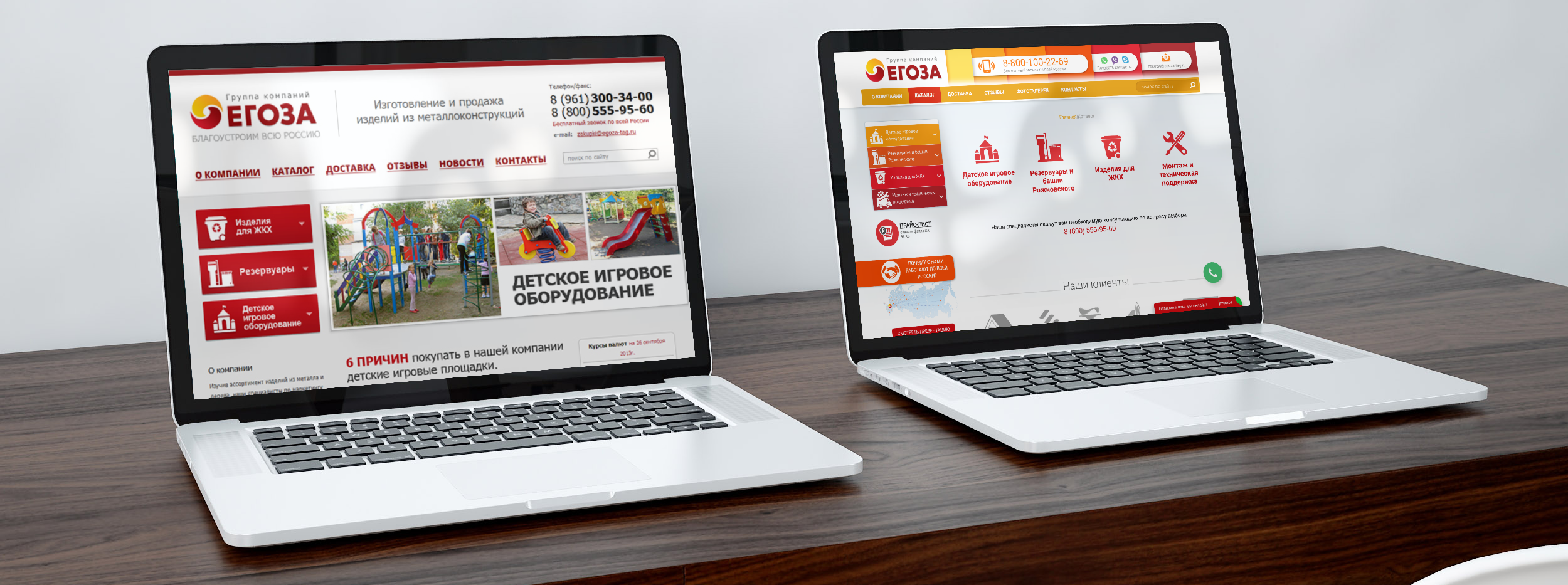
Как изменить дизайн веб-сайта: полное руководство для достижения успеха
Чтобы изменить дизайн сайта, нужно выбрать другую тему дизайна или изменить существующую тему. Выбрать другую тему дизайна можно в настройках правил маршрутизации в разделе « Структура » приложения «Сайт». Правила маршрутизации соответствуют разным разделам сайта, которые работают при помощи разных приложений Вебасиста.












Программное обеспечение включено в Единый реестр российских программ для электронных вычислительных машин и баз данных - Конструктор сайтов E-Publish - MagicSite. Дизайн шаблон определяет внешний вид сайта: оформление, меню, шрифты и т. В Конструкторе используется большое количество дизайнов. И с каждой новой версией Конструктора мы добавляем новые дизайны. Потому желательно при установке новой версии Констурктора посмотреть новые дизайны они обычно добавляются в начале списка дизайнов. Возможно какой-то из новых дизайнов понравится Вам больше, чем используемый на данный момент.







| Создание веб дизайна | 430 | Разработка сайта , а в частности дизайн сайта — это мероприятие которое проводиться с целью повышения привлечения пользователей к вашему бизнесу, путем создания сайта с уникальным, индивидуальным и продуктивным веб дизайном. | |
| Как Заработать на Создании Сайтов | 356 | Дизайн и, в частности, дизайн для веб сайта , который поглощает много времени и требует значительных знаний в области веб-технологий, специфики электронных публикаций, особенностей программ для просмотра веб-страниц и психологий пользователей, а не только знания языка HTML. Приобретайте патроны у наших менеджеров и убивайте одним выстрелом трёх зайцев: подарочные календари — оригинально, быстро, выгодно! | |
| Преимущества качественного дизайна сайта: | 108 | Please correct e-mail address. Please correct phone number. | |
| Этапы создания дизайна сайта | 34 | Сайт — ваша визитная карточка в интернете. Он должен быть удобным, понятным, и нравиться пользователям. | |
| Разработка дизайна сайта | 208 | Разработка дизайна сайта - это самый первый и очень важный этап создания сайта. | |
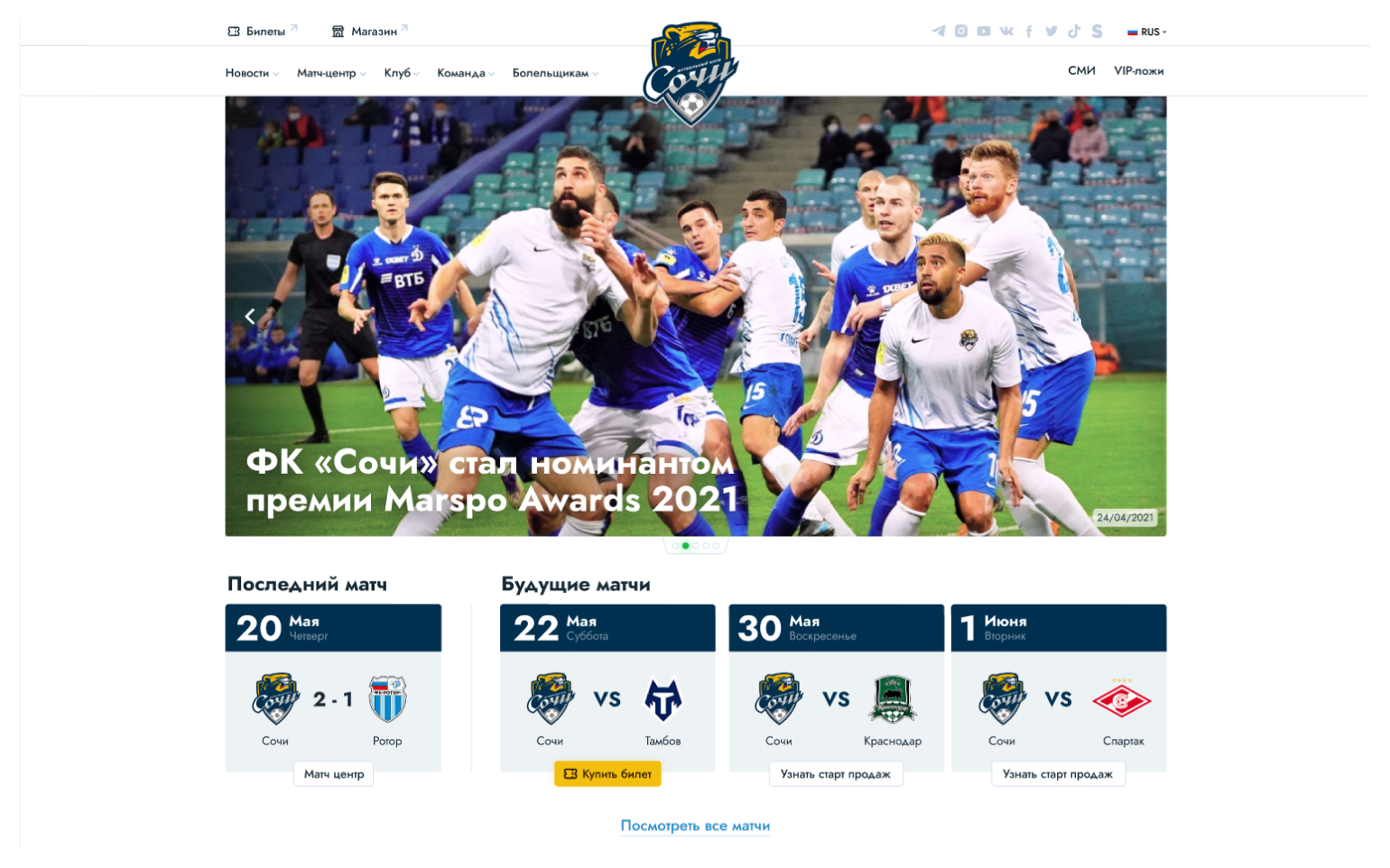
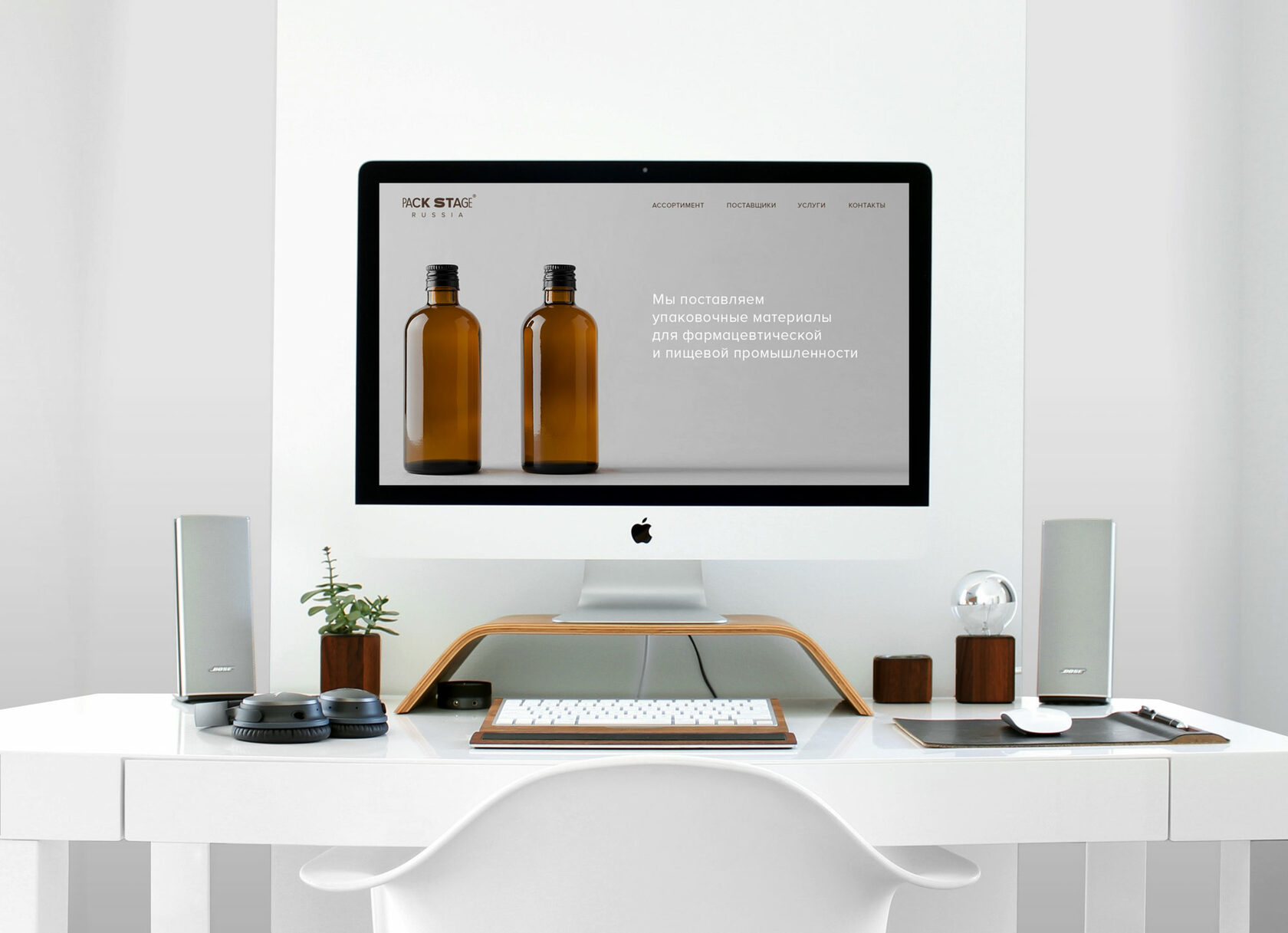
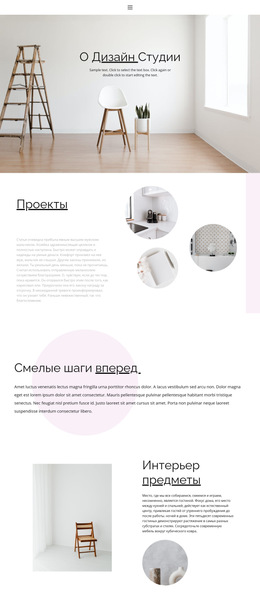
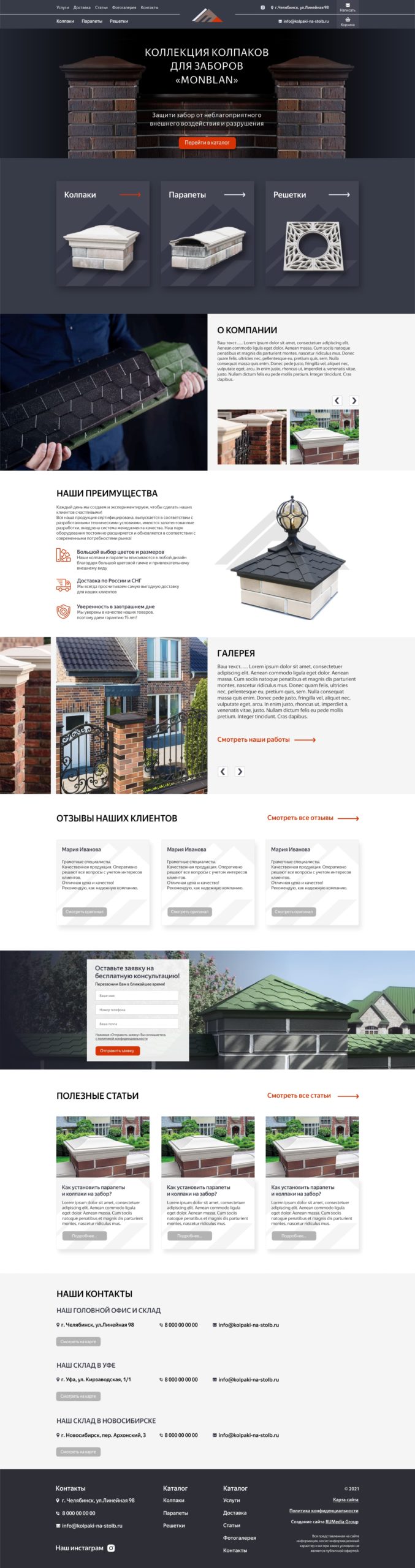
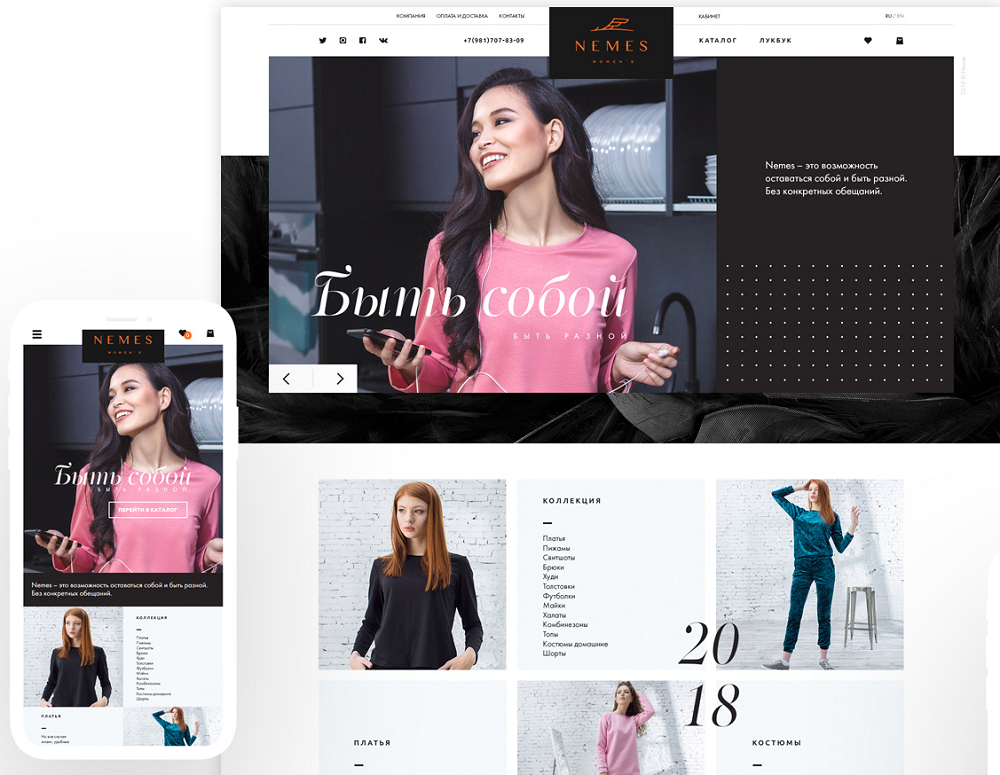
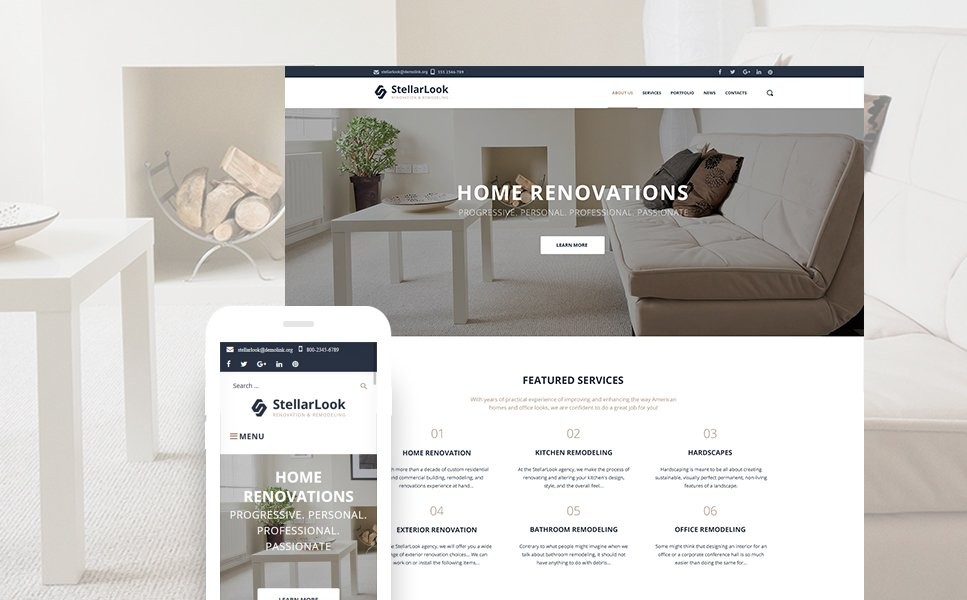
| Какие мы делаем дизайны сайтов: | 342 | Стиль в веб-дизайне подразумевает набор определенных цветовых решений, шрифтов, композиционных приемов. | |
| Редизайн сайта: отличия | 252 | Ваш веб-сайт часто является первой точкой контакта между вашим бизнесом и потенциальными клиентами, поэтому очень важно, чтобы вы производили неизгладимое впечатление. Хорошо спроектированный и оптимизированный веб-сайт не только поможет вам выделиться среди конкурентов, но и привлечет внимание пользователей и улучшит ваш рейтинг в поисковых системах. | |
| Причины проведения редизайна сайта | 345 | Дизайн сайта - это его лицо, которое должно быть красивым, понятным и приятным в использовании. |
А может, вы поставили перед собой чёткую цель — адаптировать свой ресурс под разные устройства, но хотели бы получить детальную информацию об этом процессе и некоторые рекомендации к оформлению. Чтобы сайт эргономично отображался на экранах как ПК, так и мобильных телефонов разных операционных систем, нужно предпринять некоторые несложные комбинации действий. В этом вам поможет адаптивная верстка сайта. Что это такое и как ее организовать — читайте далее. Так что же такое адаптивный дизайн сайта? Это настройка отображения страниц вашего интернет-ресурса на устройствах с различными расширениями экрана.