
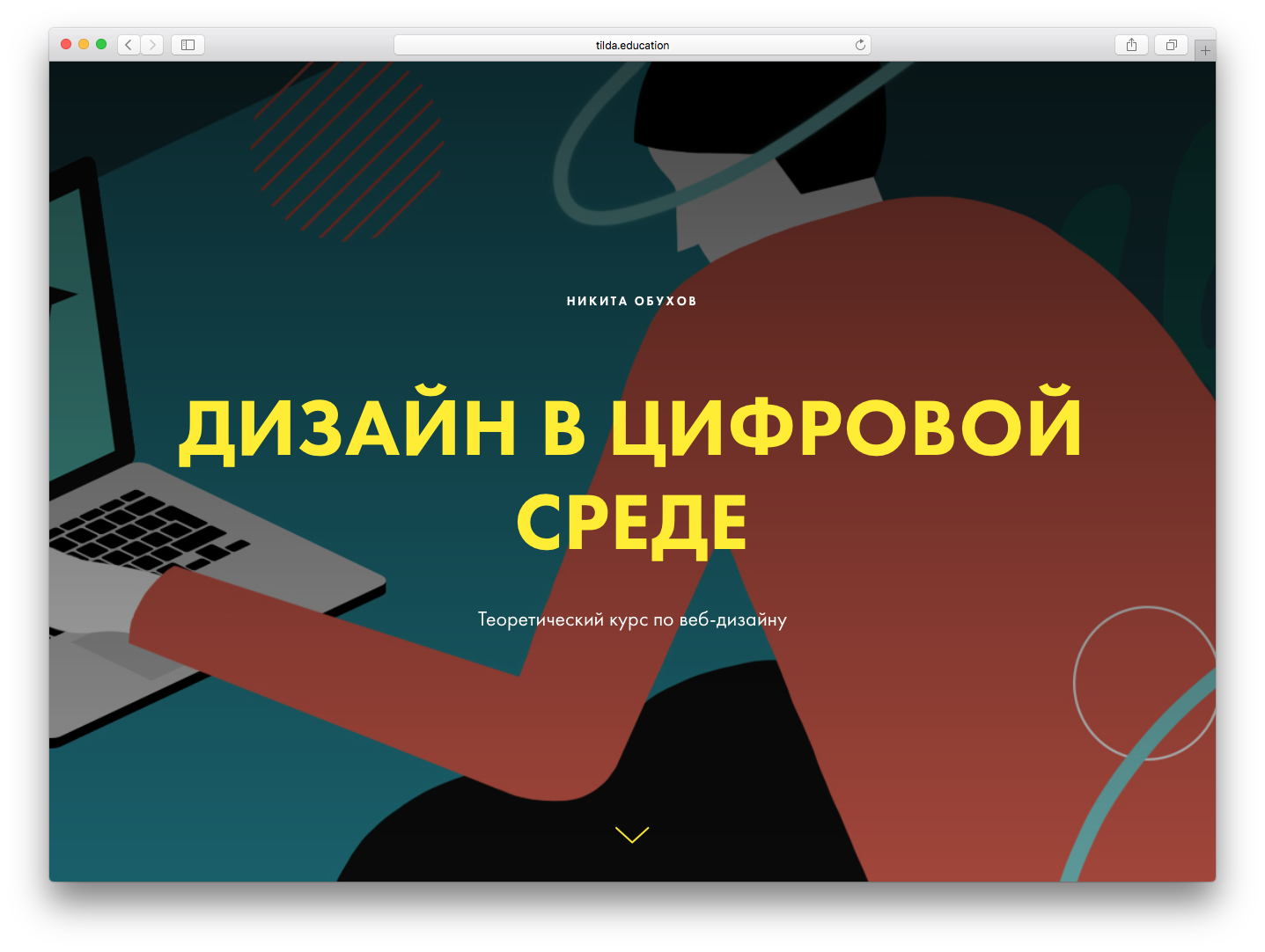
Графический дизайн. International PRO
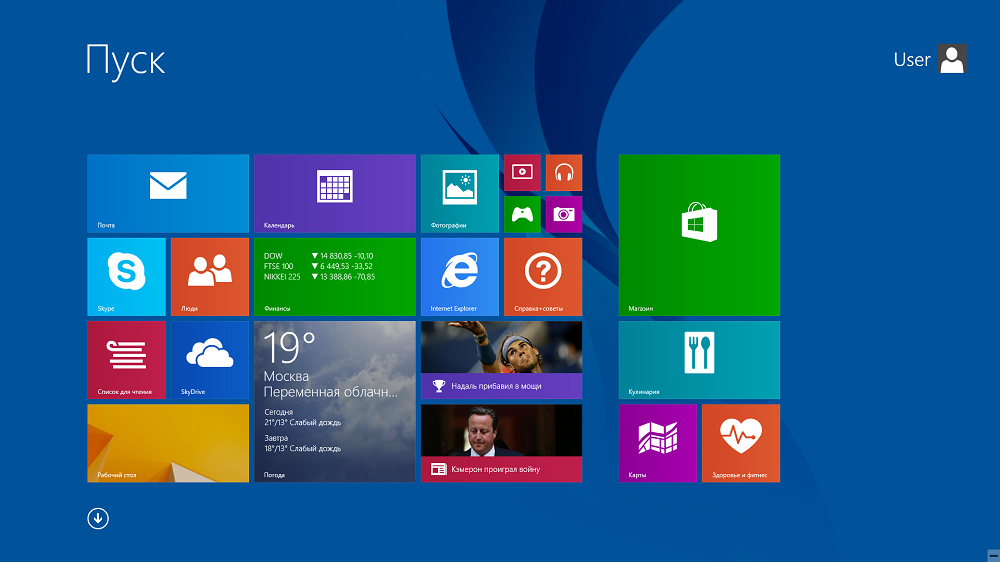
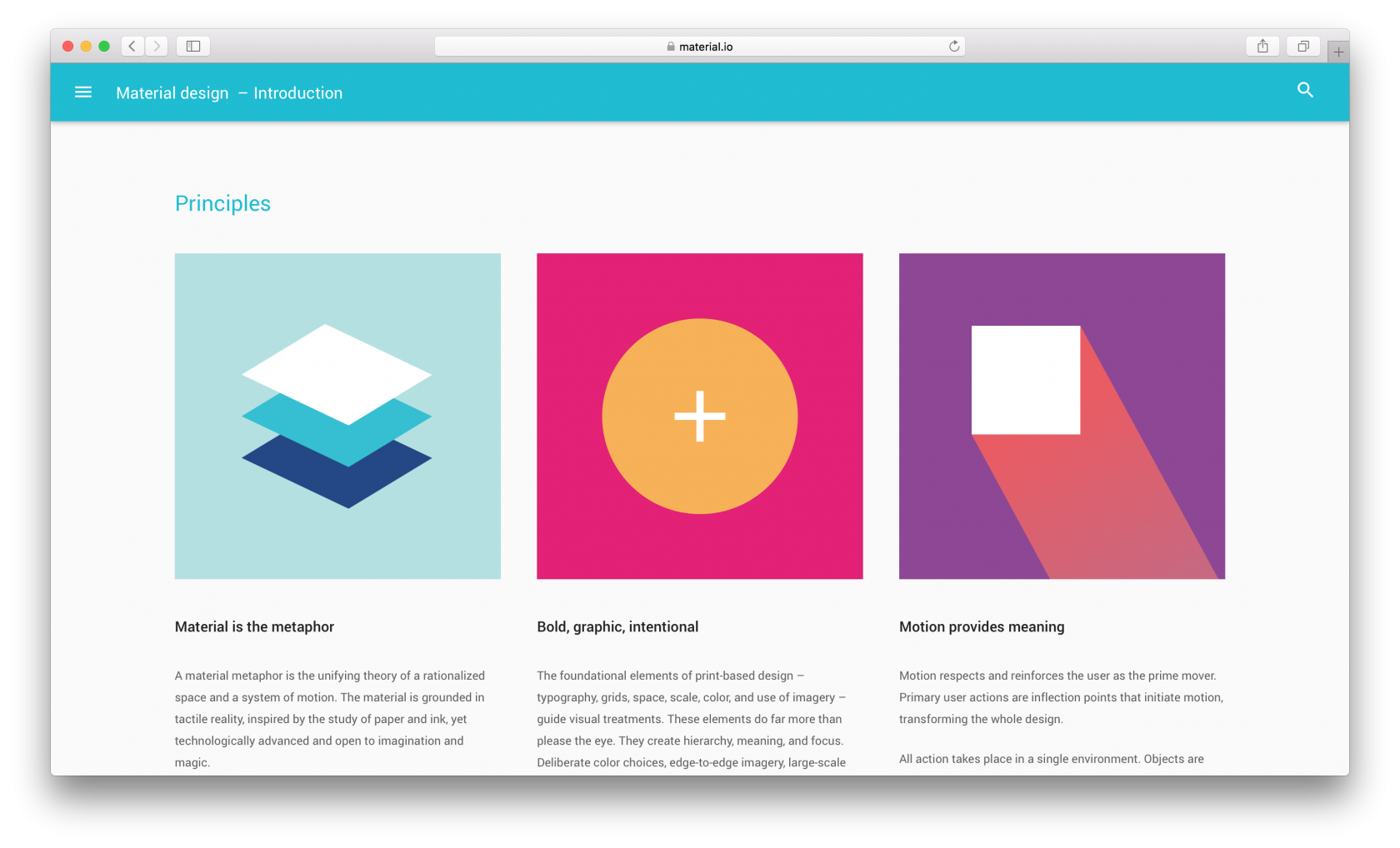
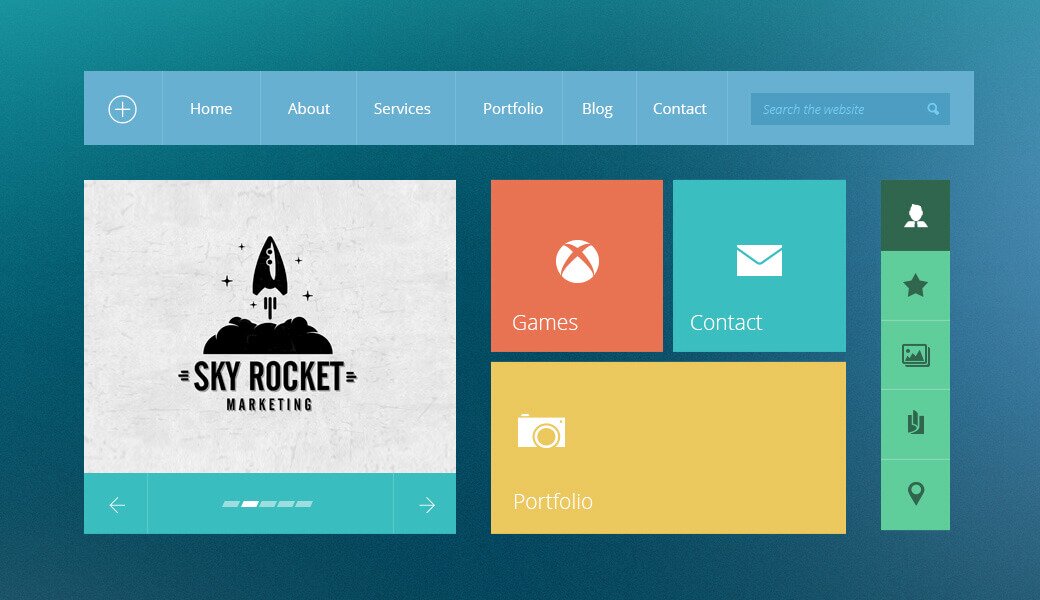
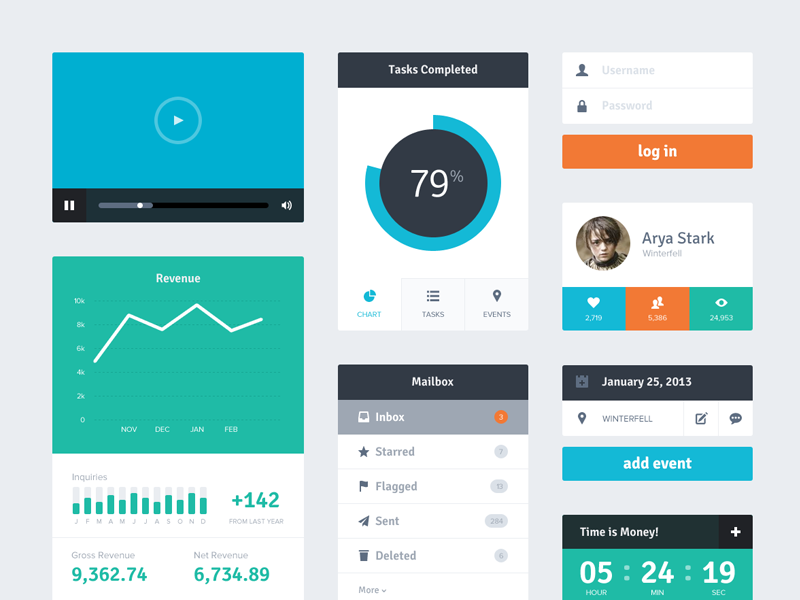
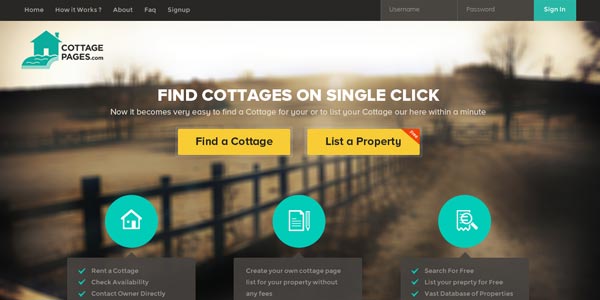
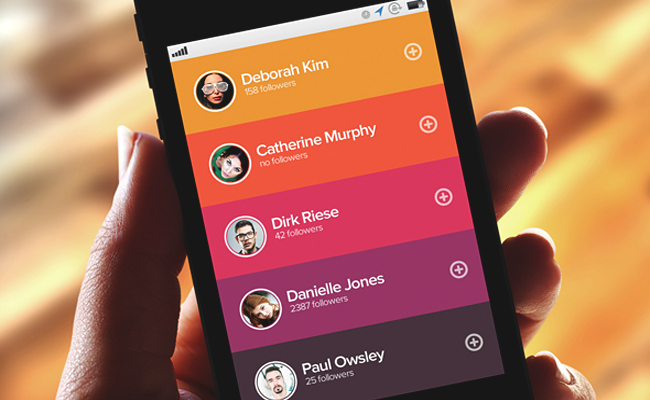
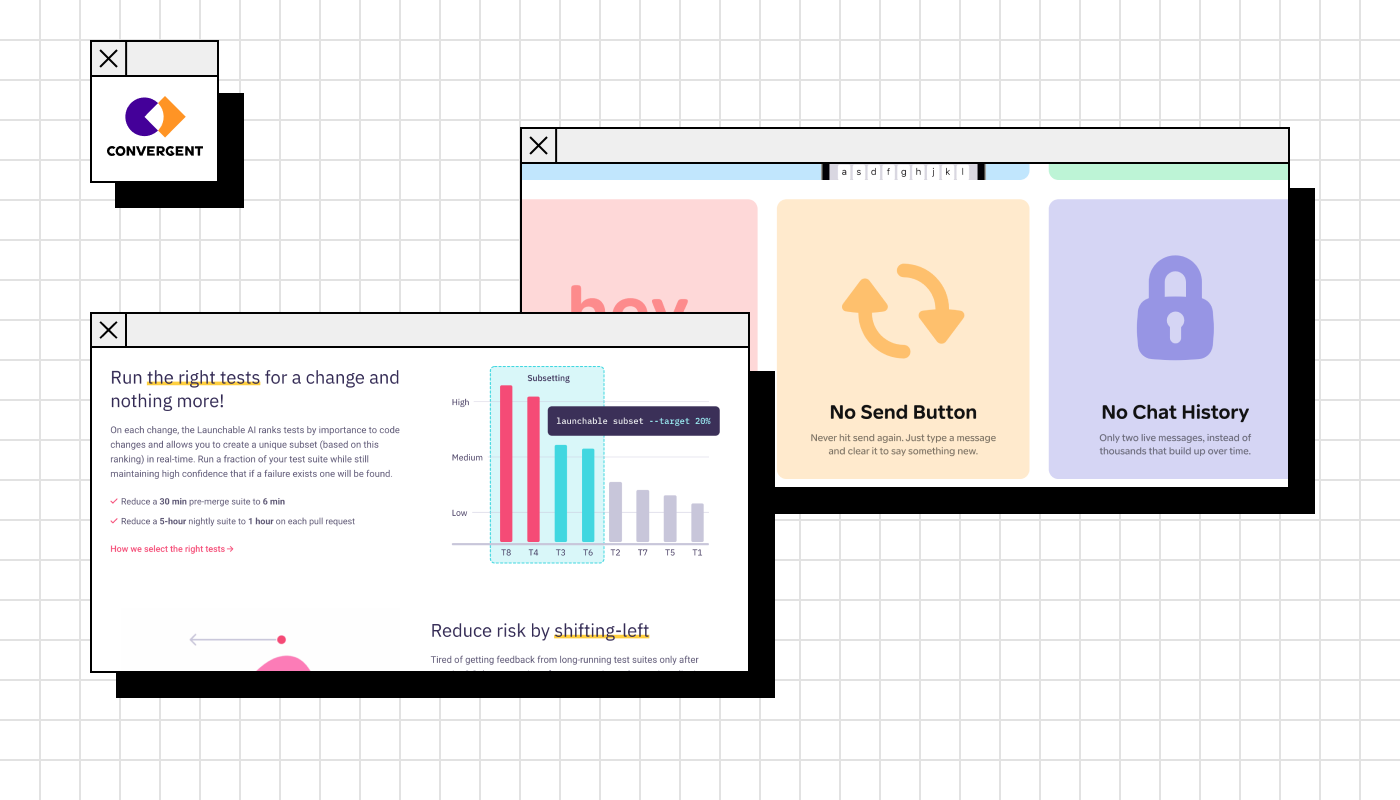
Дизайн-команда digital-агентства Convergent рассказывает, какие тренды в веб-дизайне пора забыть как страшный сон, а какие фишки самое время взять на вооружение. В году флэт стал откровением. Плоские иллюстрации были буквально везде. Google разработал огромные гайды по material design и научил всех упрощать. Из интерфейсов пропала чрезмерная детализация, и всё стало максимально понятным. Но на дворе уже — прошло 6 лет, и пора убирать флэт-картинки до нового витка моды.















Пиксель-addicted руководитель направления дизайна ZephyrLab Дима Уколов сделал подборку о цветах и градиентах. Откуда они к нам такие пришли, удобные инструменты для работы и много вдохновляющих примеров. С самого начала плоские приглушенные цвета вызывали неоднозначные эмоции. Просто, спокойно и современно, но всё время оставалось чувство недосказанности. Плоский стиль вообще пришёл в режиме «это временно, просто переходный период, потерпи». И действительно, этот тренд был объективной необходимостью перед обновлением стилистики, можно сказать, революции в сфере web-дизайна, которая происходила на фоне всё больших возможностей вёрстки и кодинга.














Стал ли он лучше iPhone 11 и насколько? Может он наоборот в чём-то хуже? Что с новым старым флэт-дизайном, дольше ли живет батарея ведь в iPhone 12 она стала меньше? И как там экран: неужели теперь такой же как в Pro? На эти и другие вопросы мы ответим прямо сейчас. И главное выясним стоит ли переходить с iPhone 11 или на iPhone 12?