Как сделать картинку ссылкой?
Примечание: Эта статья выполнила свою задачу, и в скором времени ее использование будет прекращено. Чтобы избежать появления ошибок "Страница не найдена", мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете. Если вам нужно сохранить документ Word как веб-страницу, лучше использовать веб-страницу с фильтром "с фильтрацией".









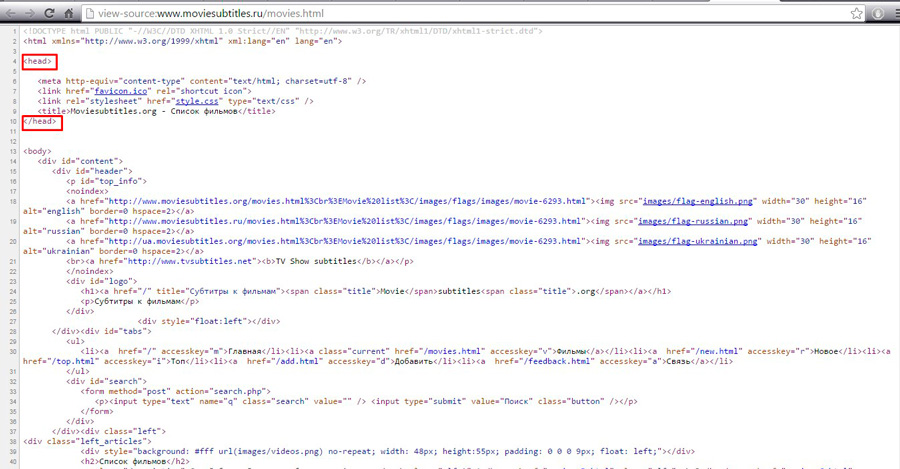
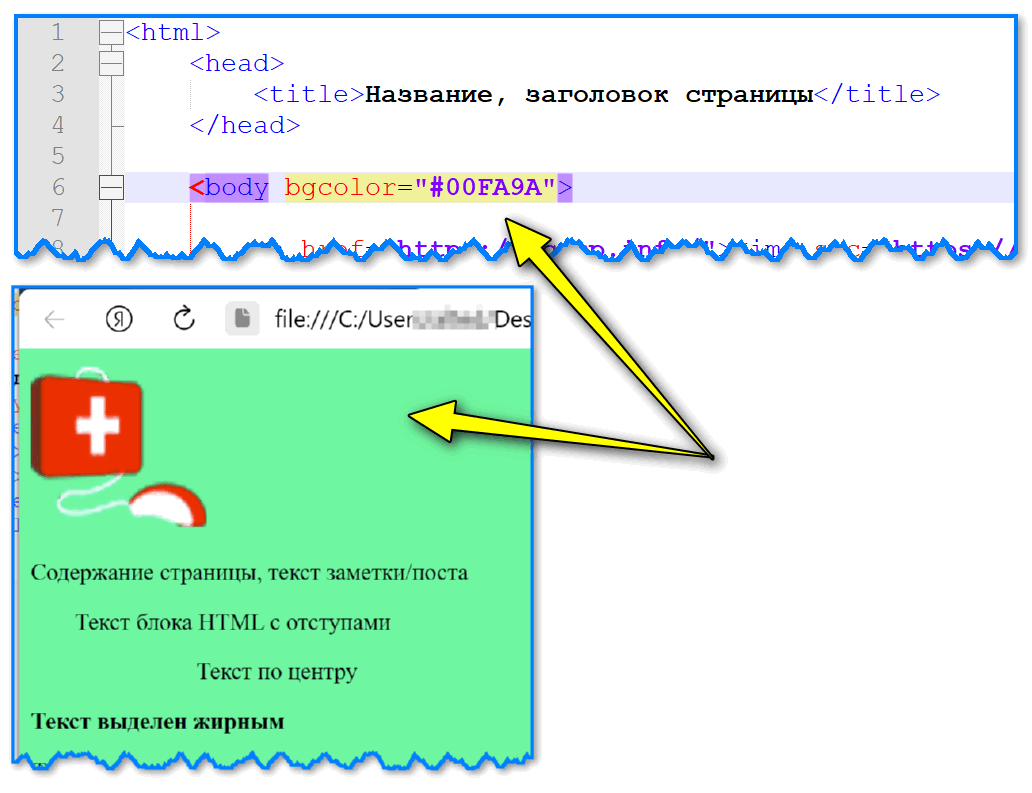
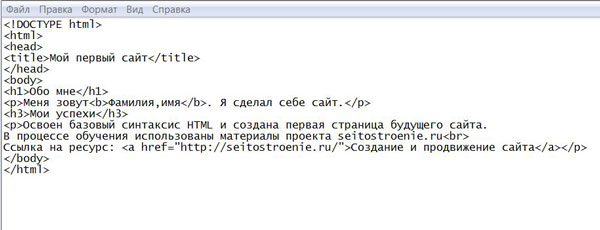
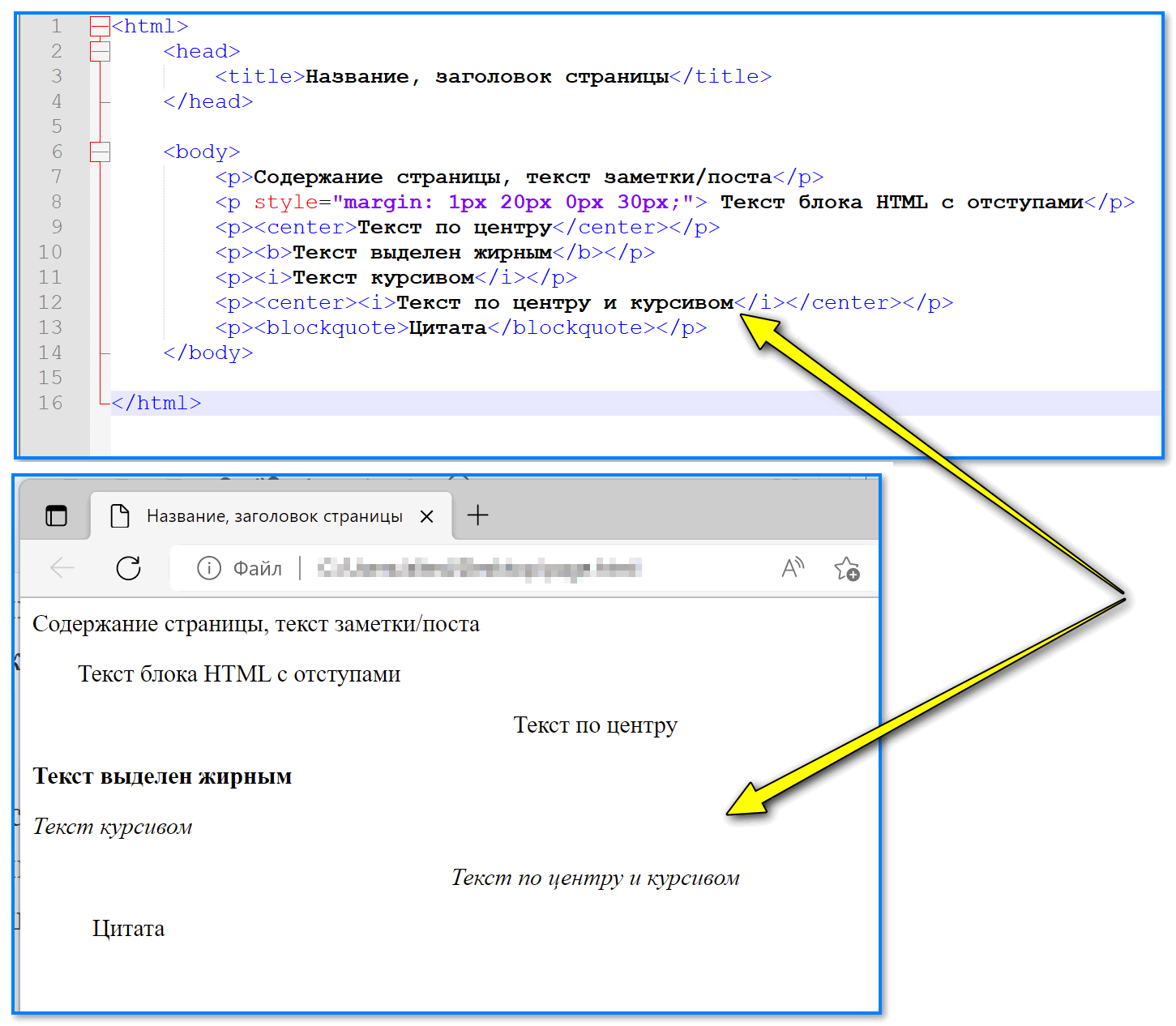
Данный тег является одиночным и строчным, а также имеет два обязательных атрибута src и alt :. При помощи атрибута src указывается путь к картинке. При помощи атрибута alt указывается альтернативный текст для картинки. Если картинка по каким либо причинам не отобразится на веб-странице, то вместо нее вы увидите альтернативный текст:. Также для изображения рекомендуется указывать ширину и высоту, это позволит браузеру быстрее загружать изображения на веб-страницу. Указывать ширину и высоту можно при помощи каскадных таблиц стилей, либо при помощи атрибутов width ширина и height высота :.
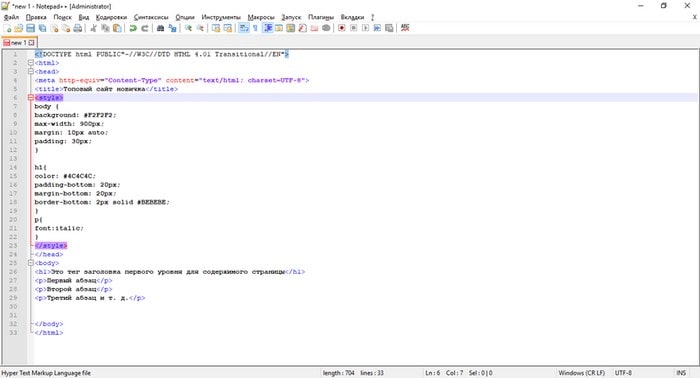
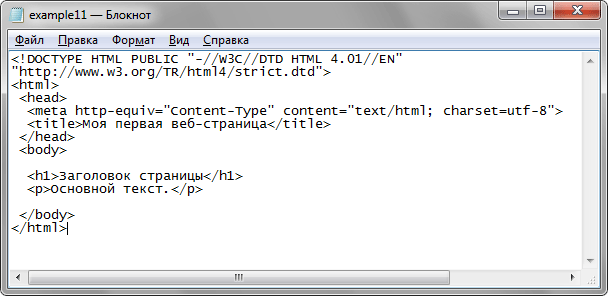
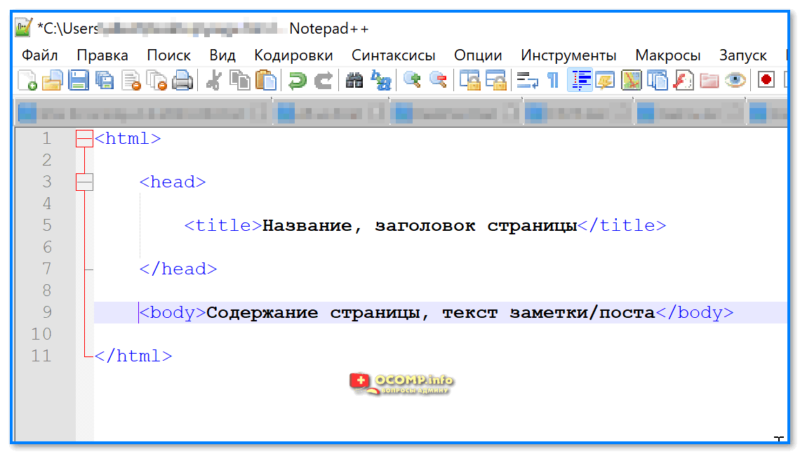
- Как создать простую веб страницу в Блокноте: 15 шагов
- В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
- Всем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы.
- Редактор сайта онлайн удобно использовать вместо привычного блокнота, где все элементы кода нужно прописывать вручную. Инструмент поможет создать страницу HTML онлайн для блога, описания товара или любую другую, даже если у вас нет глубоких знаний разметки.










Эта страница была переведена с английского языка силами сообщества. В этой статье мы охватим азы HTML, необходимые для начала работы. Дадим определение «элементам», «атрибутам», «тегам» и прочим важным понятиям, о которых вы, возможно, слышали, а также об их роли в языке.