
Как создать фавиконку и подключить ее к сайту
Favicon сокращение от Favorites Icon — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем. Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки.








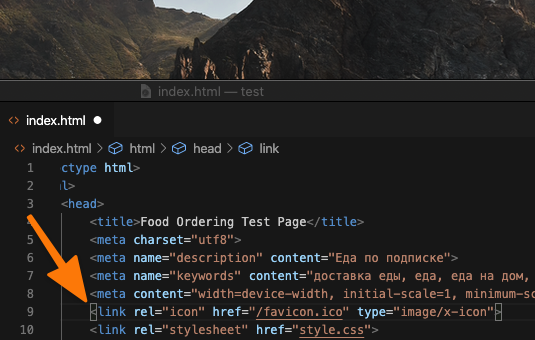
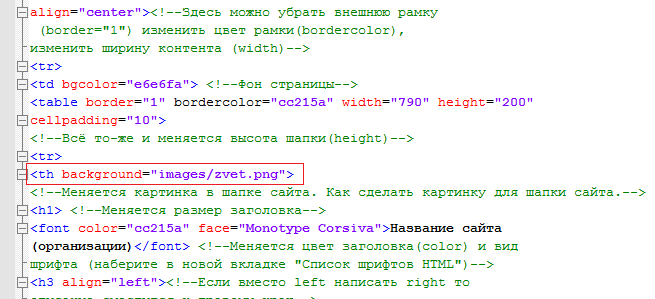
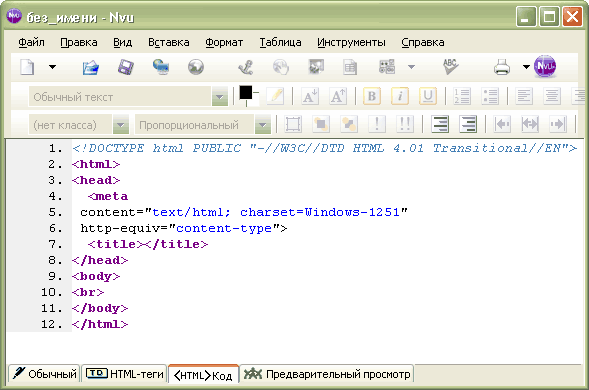
При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую картинку, которая связана с тематикой сайта. Тот же рисунок отображается рядом со ссылкой при добавлении ее в закладки браузера. Чтобы установить подобную «фичу», необходимо нарисовать изображение размером 16х16 пикселов и сохранить его в формате ICO в корне сайта под именем favicon. Adobe Photoshop не понимает формат ICO и не сохраняет в нем рисунки, так что для этой цели требуется дополнительный плагин.
- Как установить фавикон (favicon) на сайт
- Конструктор сайтов — это сервис, который позволяет быстро создать лендинг , блог, сайт или магазин без знания кода, а также других специальных навыков. SendPulse предоставляет бесплатный конструктор сайтов с разными готовыми шаблонами для блогов, магазинов, ивентов, онлайн-школ.
- Пишите на hello areal. Вы не приняли условия пользовательского соглашения.
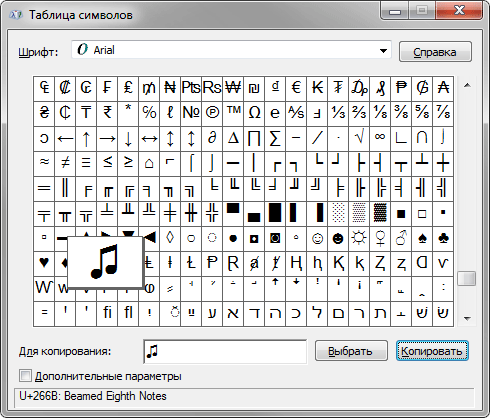
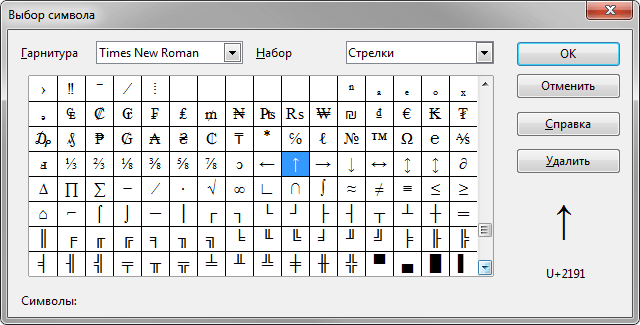
- Символ- мнемоника англ. В HTML предопределено большое количество спецсимволов [1].












Некоторые примеры были позаимствованы из документации Bootstrap. The following examples are kept simple and assume use of Font Awesome CDN , which provides auto-accessibility support. If you are not using the Font Awesome CDN, please see the manual accessibility examples and read more about making your icons more awesome for all users. Пример: Базовые иконки fa-camera-retro.








Похожие статьи
- Агентство реклама и дизайн - Агентство Бенефис - разработка сайтов в Астрахани
- Этапы создания дизайна сайтов - Студия графического дизайна Whim, веб студия в Москве
- Поделки из бумаги животных своими руками - Детские поделки. Детский сайт с поделками из бумаги и
- Иностранные сайты рукоделие - Интернет магазины товаров для рукоделия. Каталог