
Веб-дизайн: Разработка сайтов на перекрестке технологий и креатива
Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. Когда ты новичок, есть множество вещей, которые надо изучить, сделать, учесть — не говоря уже о том, что технологии постоянно развиваются, появляются новые программы, в моду входят новые тренды. Честно говоря, все это может оказывать серьезное давление. Поэтому давайте немного замедлимся. В этой статье мы расскажем о 20 принципах дизайна, которые мы надеемся помогут вам сделать первые шаги в этой творческой среде.











Графический дизайнер: кто это, что делает, сколько зарабатывает и как им стать. Обзор профессии
Старая пословица гласит, что «встречают по одежке» и это правда. Первое мнение о Вашей компании магазине новый посетитель сделает по внешнему виду сайта. Быстрая загрузка страниц, понятная навигация, отсутствие запутанности в совокупности с низкими ценами и широким ассортиментом приведут к хорошей конверсии продаж. Внимание покупателя на сайте интернет магазина должно сосредотачиваться на товарах, а не на элементах дизайна, которые до сих пор на многих сайтах имеют анимированный вид. Качественные фото, четкий текст описаний товаров, выделенные цветом кнопки "купить", "задать вопрос по товару", а также заказ товара в минимальное количество шагов лучше в один выгодно выделят Вас из толпы конкурентов.









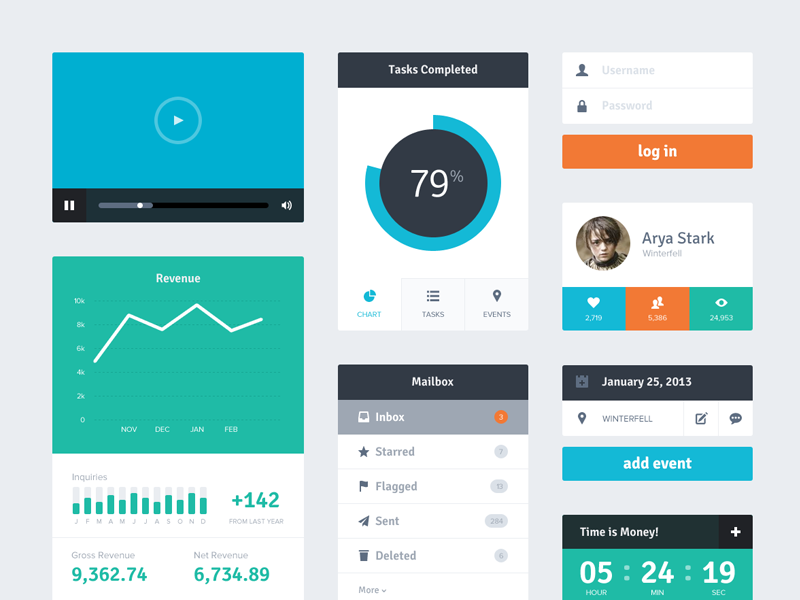
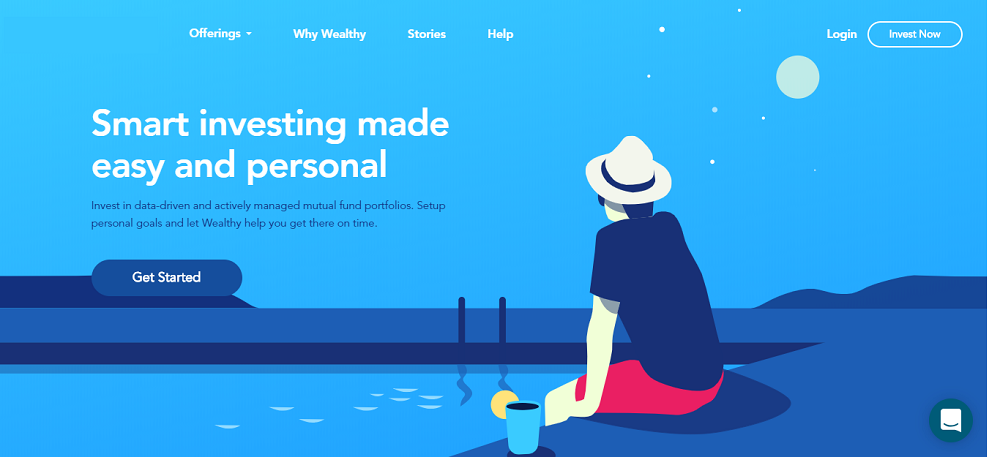
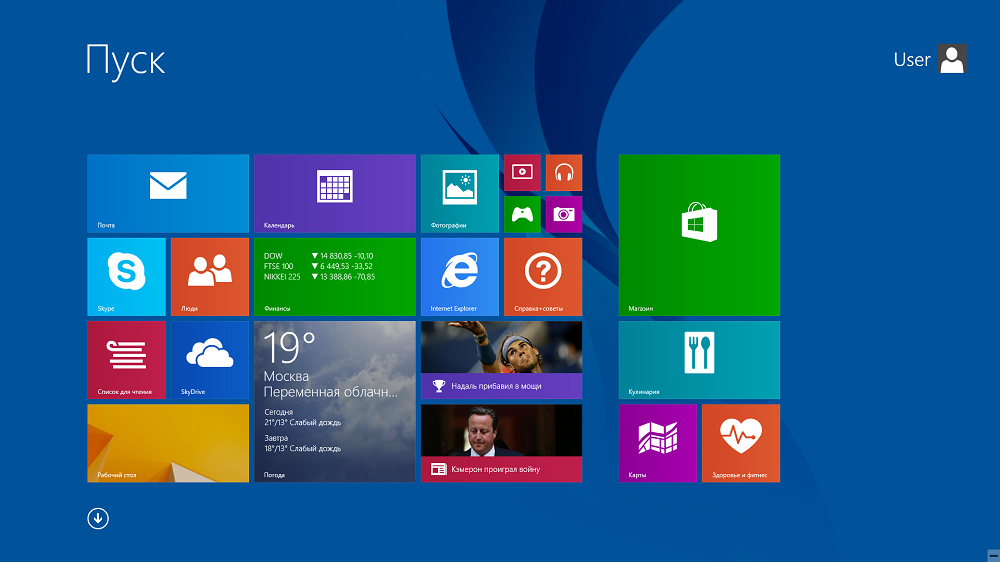
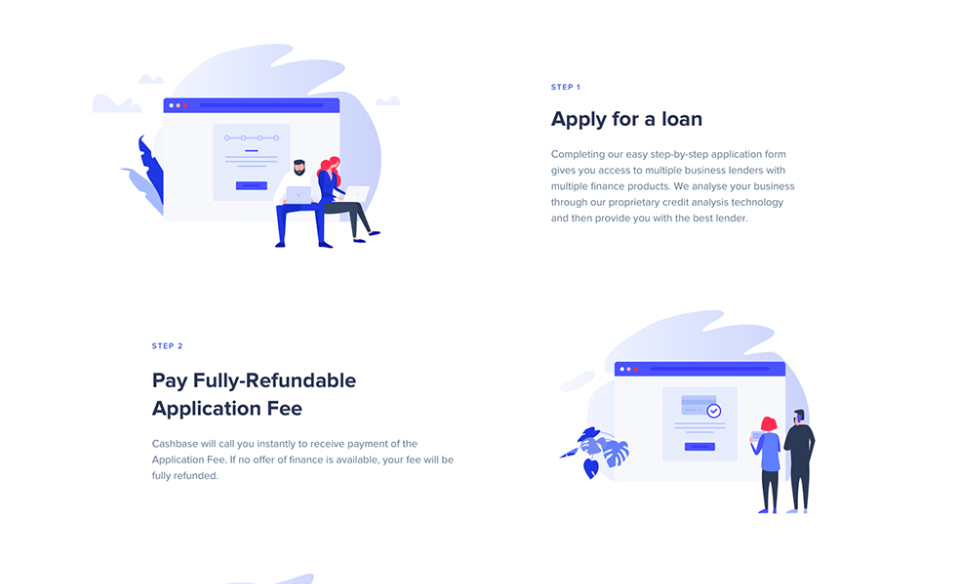
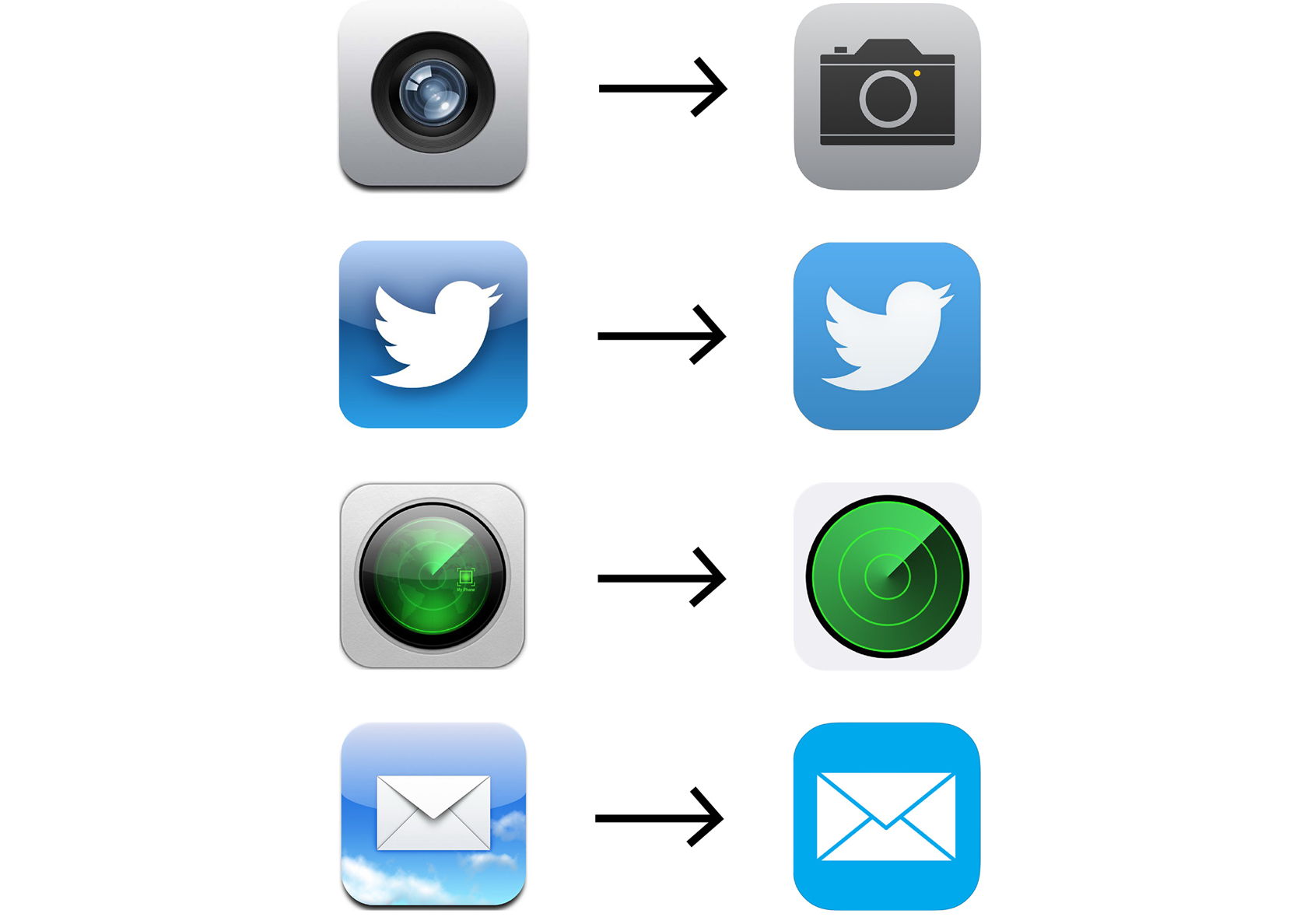
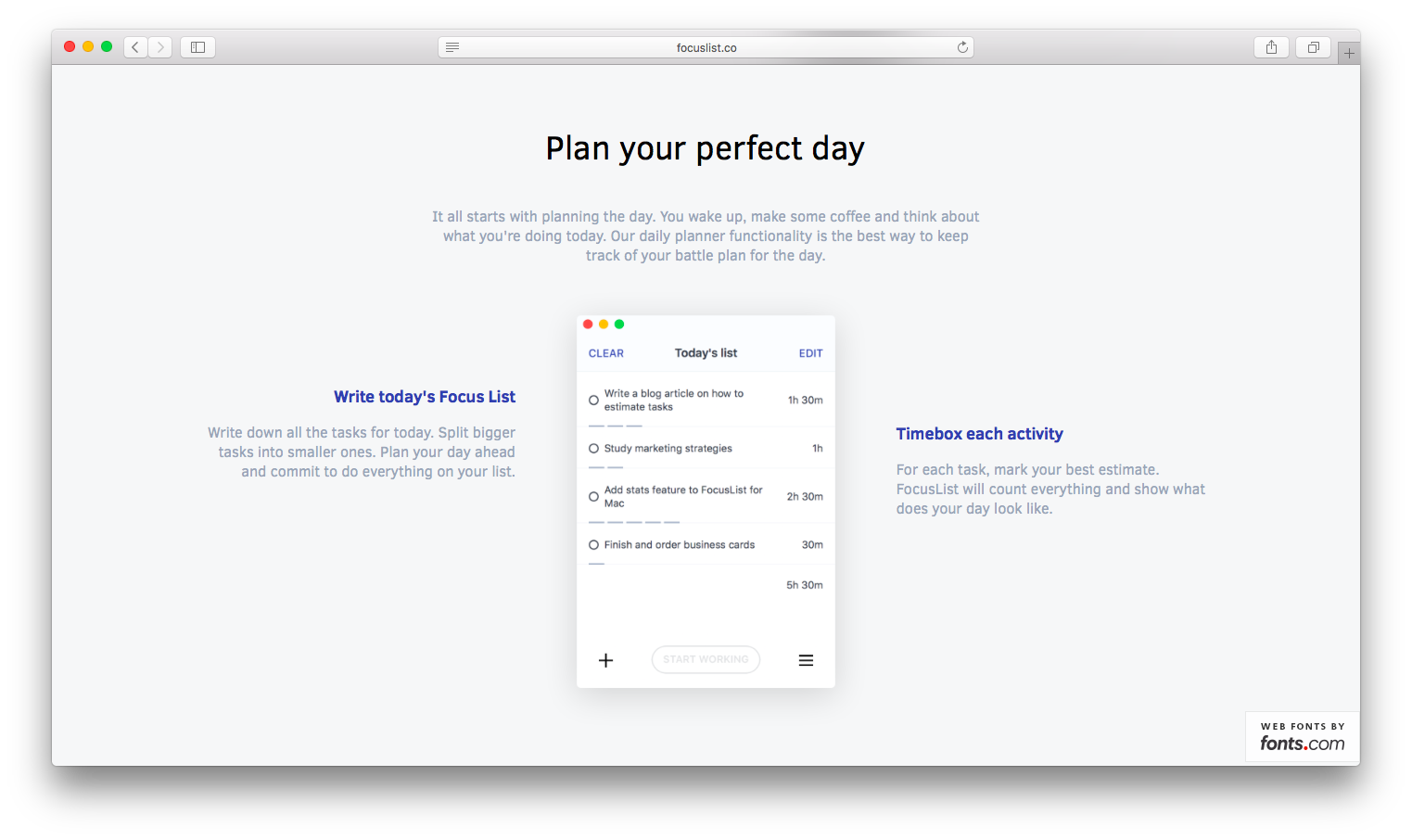
Плоский дизайн англ. По задумке, «плоский дизайн» должен подчёркивать эффект «очаровательной простоты» и утончённости. Прообразом для плоского дизайна стали направления в искусстве, связанные с традицией Интернационального стиля : минимализм, баухаус [3] [4] [5] [6] и Международный типографический стиль [7] также известный как швейцарский стиль. Последнее оказало наибольшее влияние на формирование плоского дизайна [3] [8]. Несмотря на то, что интерфейсы и сайты с элементами плоскости и минимализма создавались ещё в е годы, массовую популярность они приобрели после того, как с года Microsoft стала выпускать продукцию, выдержанную в плоском metro -стиле, тем самым противопоставляя свою дизайн-политику продукции Apple , выдержанной в стиле скевоморфизма. Однако ещё в году компанией Microsoft был выпущен mp3-плеер Zune , который содержал в себе элементы плоского дизайна [8].








Похожие статьи
- Как сделать ограждение для цветов своими руками
- Цветы на бумаге своими руками подробно - Осенние поделки из сухих цветов и цветы из кленовых
- Схемы вязания цветов крючком с описанием для начинающих видео - Цветы крючком. Идеи, схемы, описание
- Фото комнатных и садовых цветов - Торт на крестины Торт на заказ на крестины, торт на