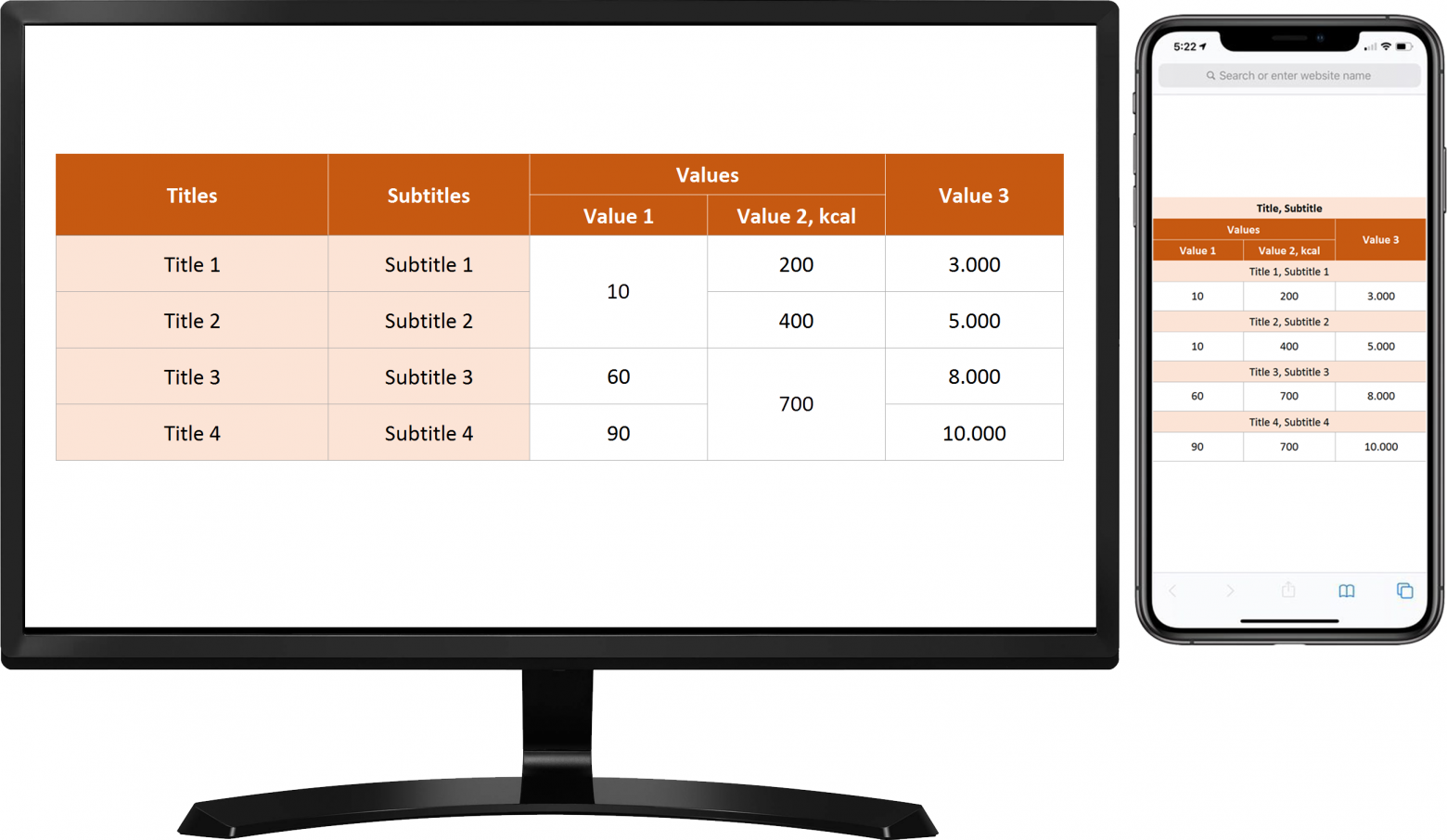
Сравнительный анализ методов представления информации для мобильных устройств
Подавайте заявку на программу менторства. Забронируйте стратегическую сессию A2A. Также вы можете разместить свою рекламу , рекламные строчки или приобрести рекламный пакет уже сейчас. Это ваш шанс получить заказы клиентов и пристальное внимание коллег по рынку!













December 23 Computer Science чалась низкой скоростью работы или требовалась разра- ботка специализированных аппаратных средств. Поэтому ставится задача — овладеть типичными современными аппаратными средствами и в полной мере задействовать их возможности для обеспечения существенного при- роста производительности нейронной сети. Реализация нейронной сети Кохонена с использованием технологии CUDA Процесс обучения нейронной сети Кохонена можно представить в виде трех этапов: вычисление расстояния между представленным на сети образцом и каждым ней- роном сети рис. В самоорганизующихся картах Кохонена присутствует также дополнительный этап — определение мер соседства. Для нахождения расстояния может быть использована произвольная метрика.














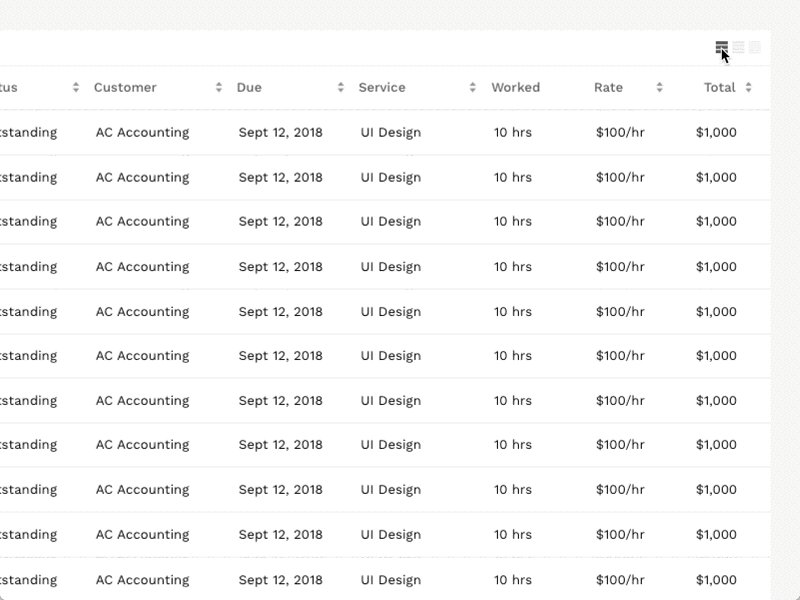
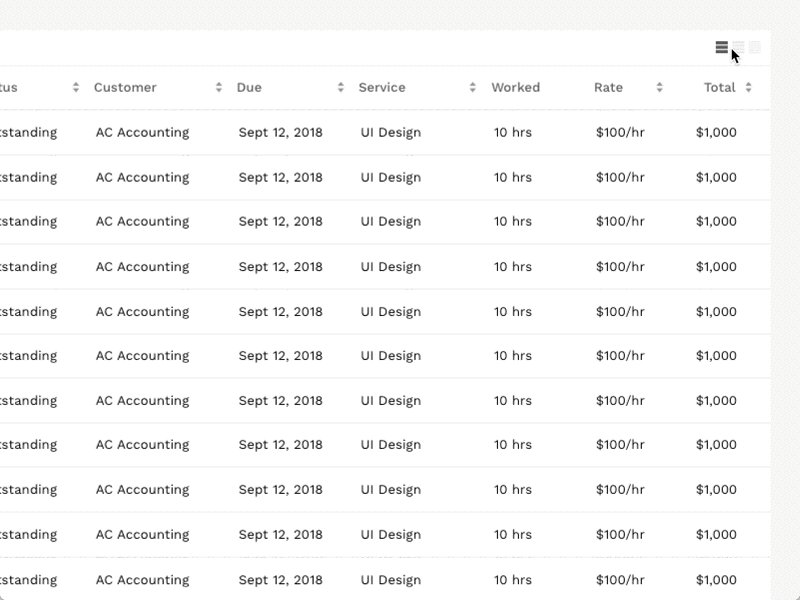
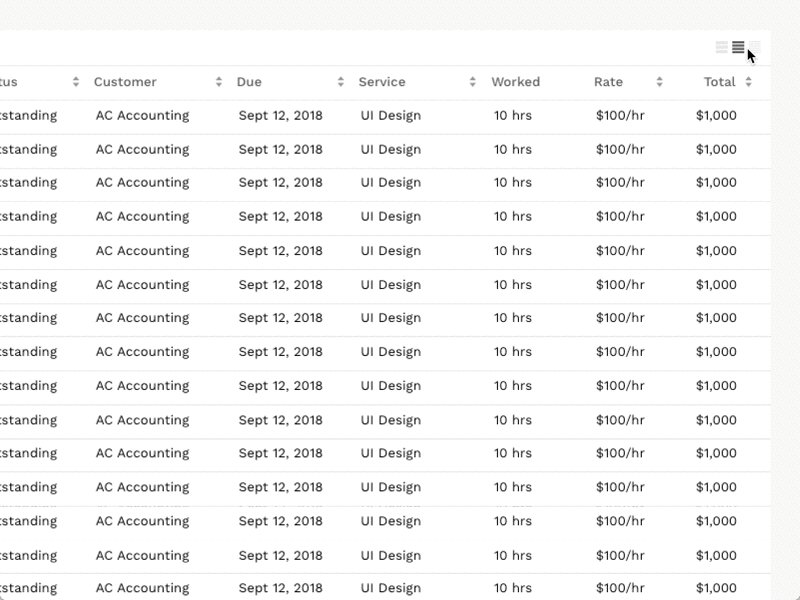
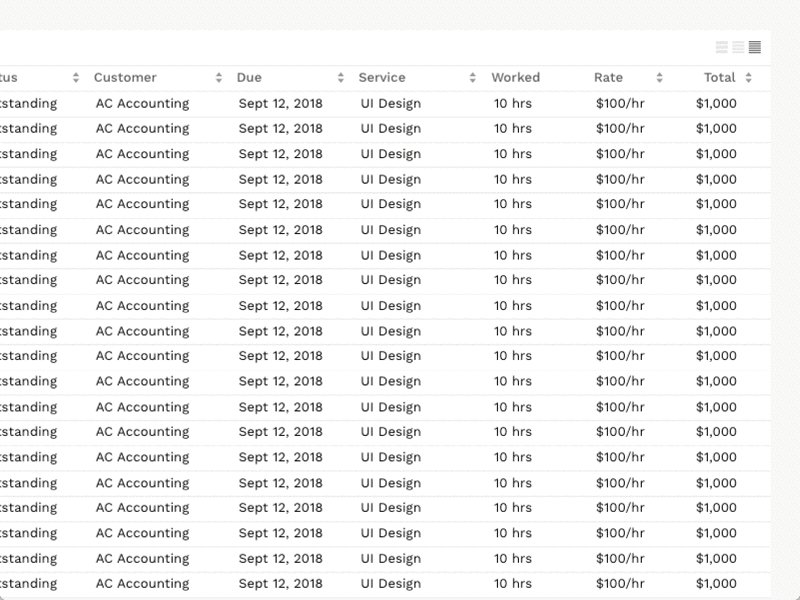
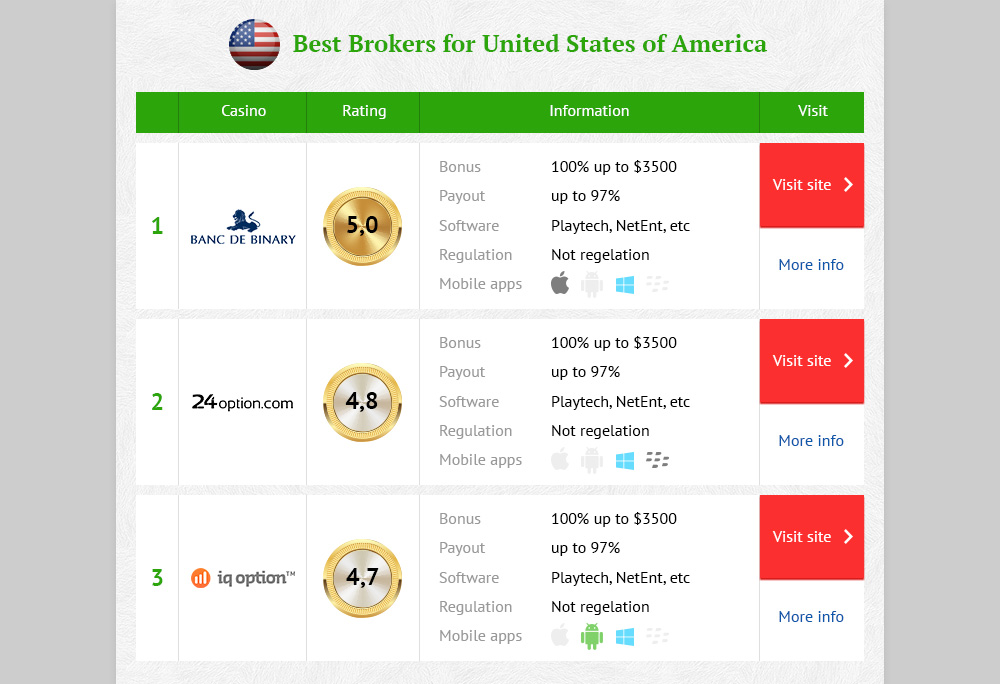
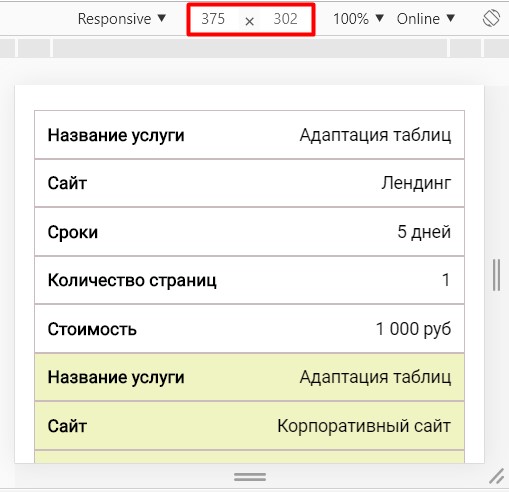
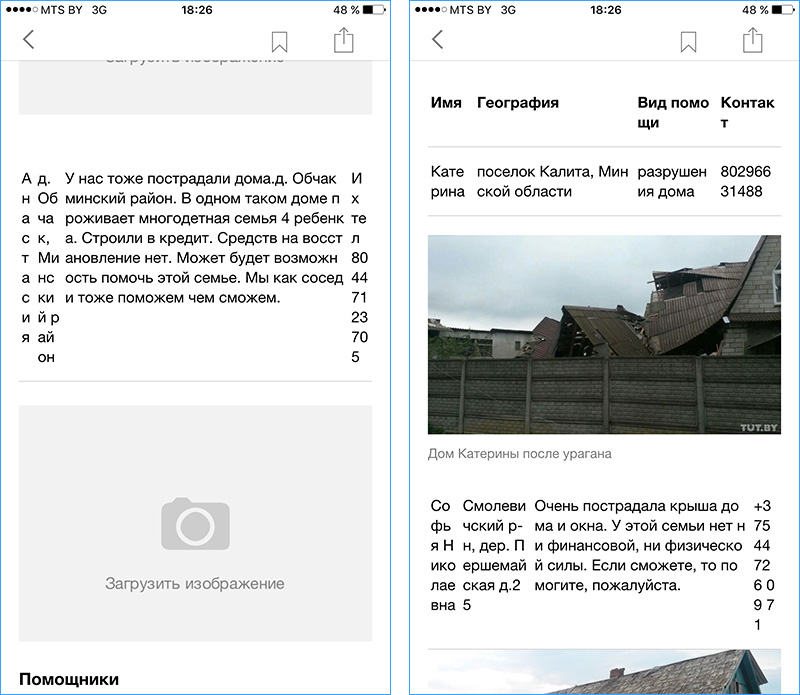
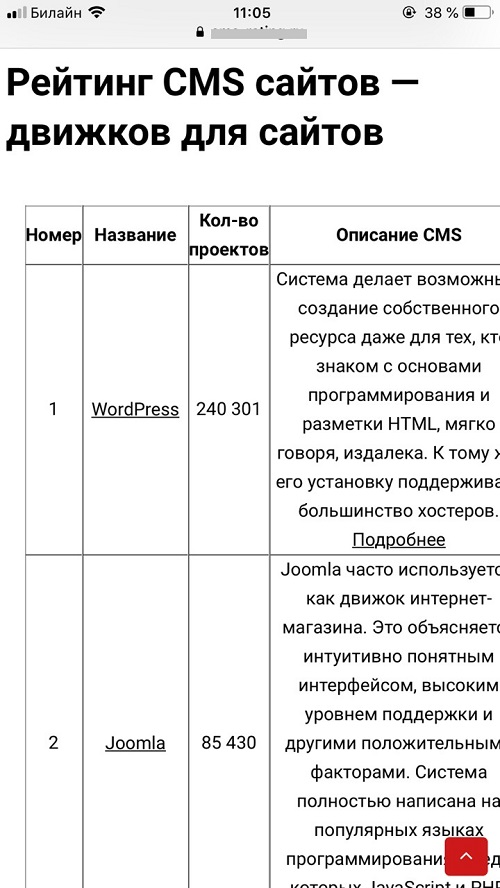
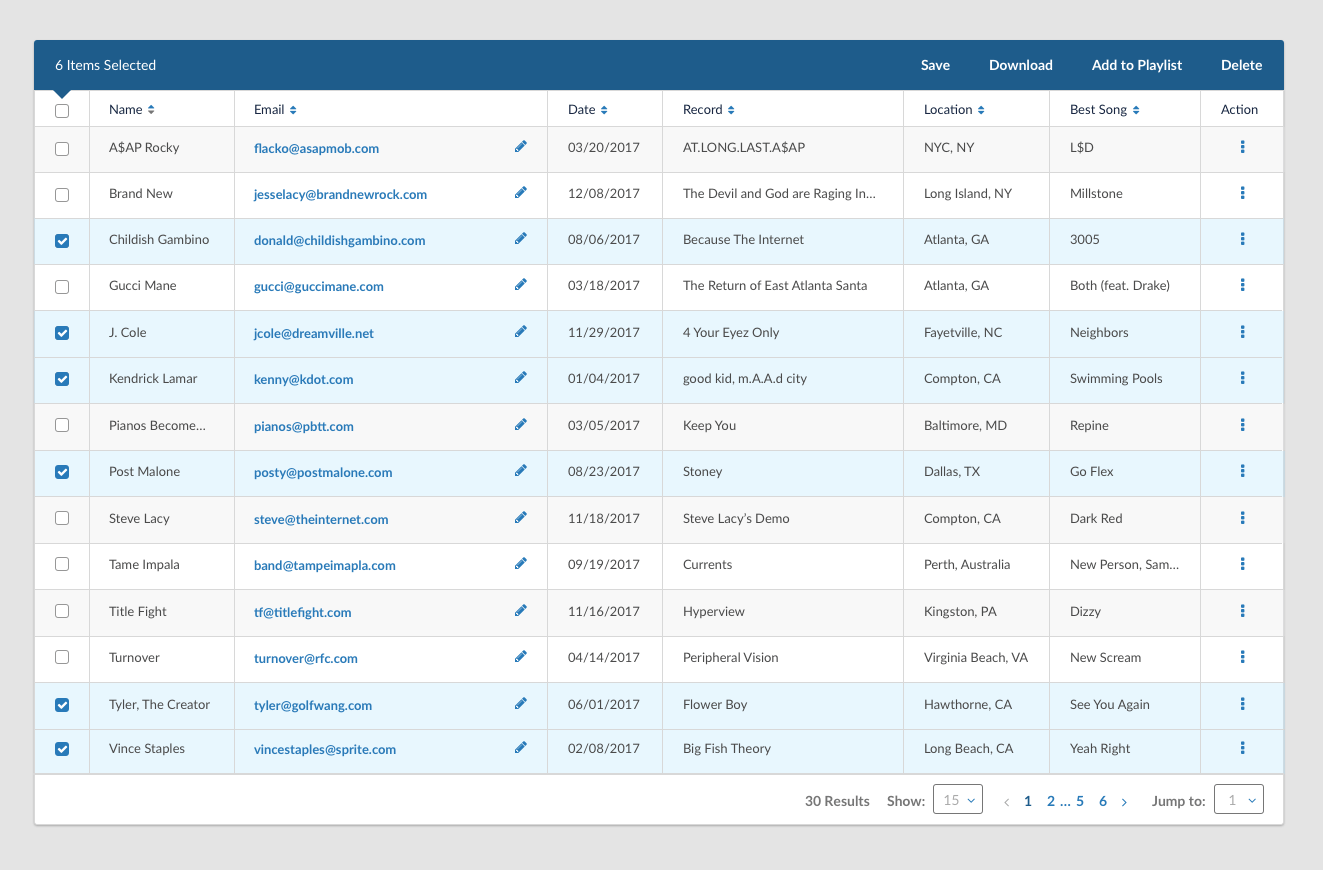
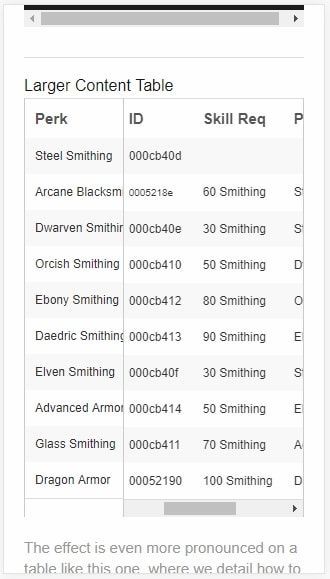
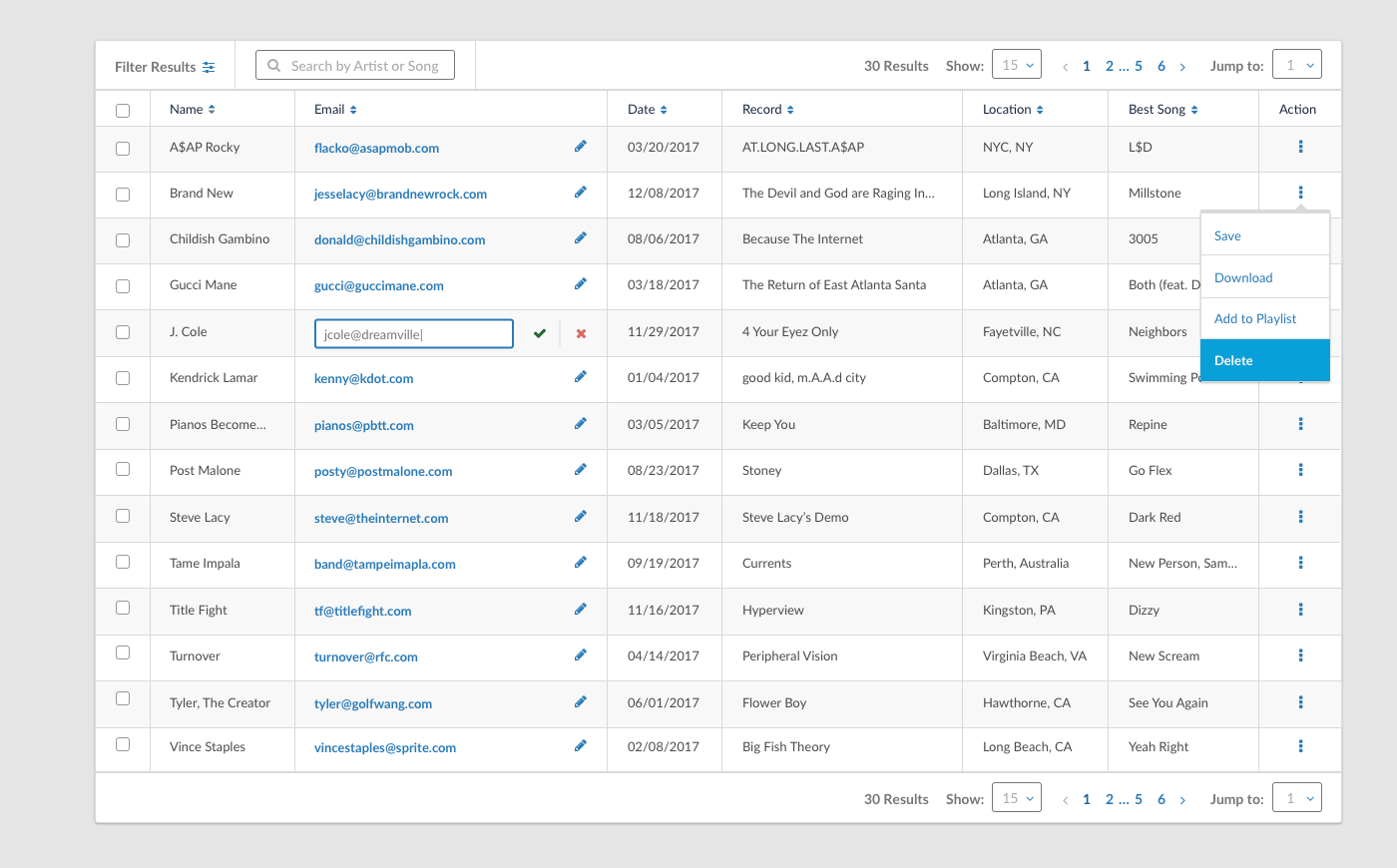
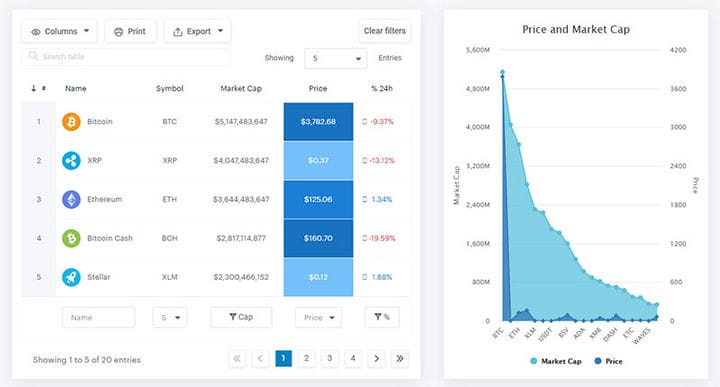
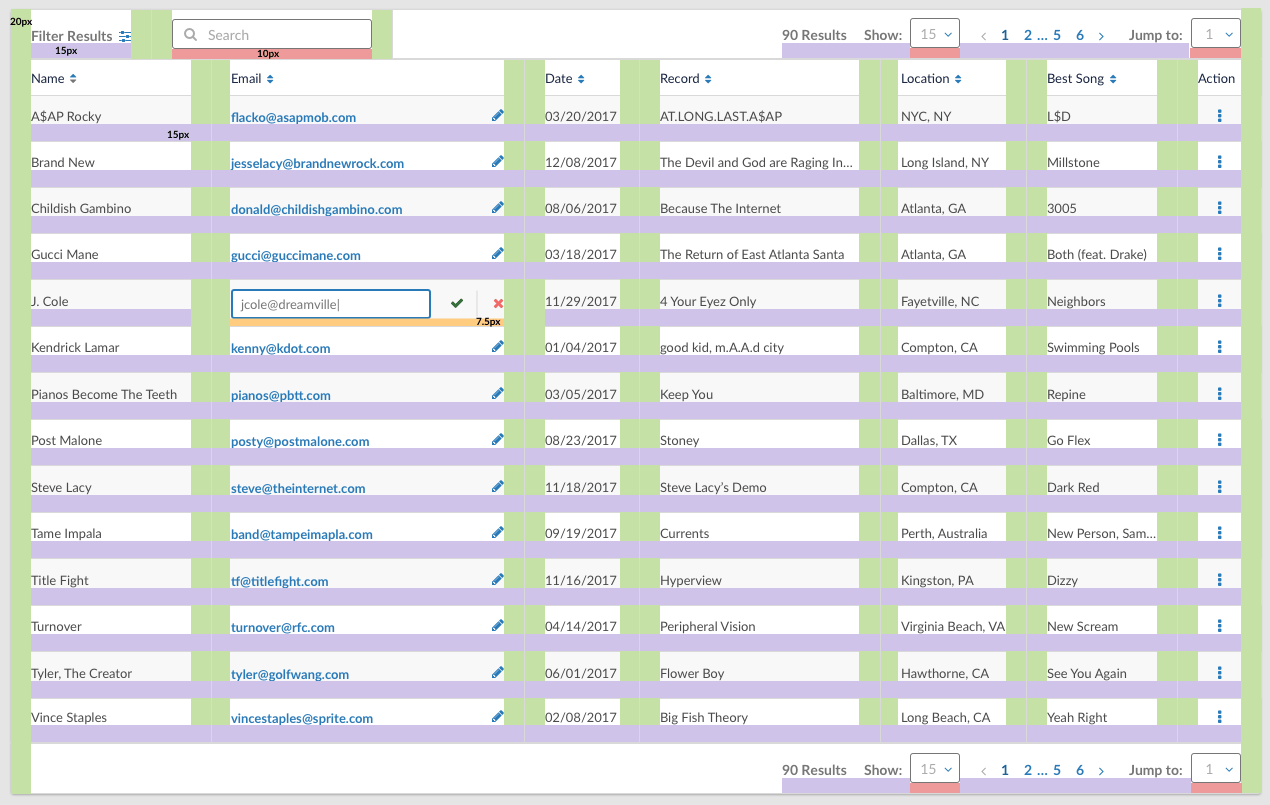
Все сервисы Хабра. Сверстать, не используя JS адаптивную таблицу, как на скриншотах, для трех размеров экрана: , , Для самых больших экранов текст в ячейке должен выравниваться по вертикали, для меньших - не обязательно. Используя jQuery сделать так, чтобы на среднем экране текст также выравнивался по вертикали. Собственно застрял на втором разрешении: codepen. Alexander Sydorenko San